1. 准备2张图片,如图01,800*350像素。02,800*40像素,大小可以根据自己需求适当调整。图A1

2. 新建三个800*40的文件,透明。用文字工具依次编辑宝贝描述,宝贝展示,买家须知等内容,选择自己喜欢字体,颜色,大小要适当,还可以点击右边的“添加图层样式”,根据个人喜好选择诸如阴影、描边、外发光等效果,使文字更好看。若有合适的素材,装饰一下,效果更好。图A2。

3. 新建一个800*1200的文件,背景白色,将以上5张图片复制到新建的白色背景上。用移动工具调整布局如下:宝贝展示的部分相对留的多一些,可以用标尺给它们分配大小。图A3。

4. 用文字工具编辑模版标题的部分,加上店铺名,欢迎语,链接按钮,如店铺介绍,进入本店,信用评价,收藏店铺,给我留言等等内容。模版下端的背景处加上你的版权信息内容,如水印啦、制作者等。效果自己调整。图A4。

5. 切片,其实也没什么复杂,自己多试验几次就会得到一个满意的效果。要添加文字或者图片、链接的地方都单独切出来。如图自己参照一下,共13个切片(有搞不定的朋友,在我闲暇时发来我给切切就是)。对于切片8,10,12右击一下,在编辑切片选项里记下这3个切片的宽带和高度即W和H的值,FRONTPAGE中能用到。图A5。

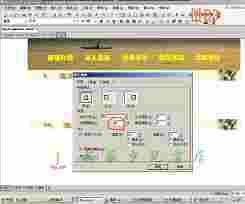
6. 文件——存储为WEB所用的格式——点保存或save——最好用不包含汉字的文件名,记住保存的位置。图A6。PHOTOSHOP的工作结束。

7. 进入你的图片空间,将自动生成的images中的图片传到空间,其中切片8.10.12的图片可不传,复制每个图片的地址到记事本备用。或者等一会一边编辑,一边复制。
8. 用FRONTPAGE打开刚才保存的WEB格式的文件。点选左下角的设计,右击图片任意位置——表格属性——将对齐方式项改为居中——确定。图B1。
 9. 进入自己的店铺,依次打开你的网店,店铺介绍,信用评价,收藏店铺,给我留言,或者把地址复制到记事本中。图B2。
9. 进入自己的店铺,依次打开你的网店,店铺介绍,信用评价,收藏店铺,给我留言,或者把地址复制到记事本中。图B2。

10. 在FRONTPAGE中,右击图片“进入店铺”处——图片属性——边框粗细设为0——确定。图B3。

再右击图片“进入店铺”处——超链接——通过浏览刚才的记事本文档填入地址,或者点浏览过的网页填入链接地址。其他几个依此类推。图B4。

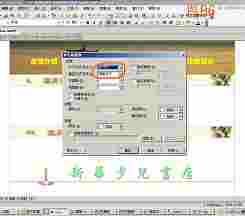
11. 点一下宝贝描述下面的空白处,即切片8。编辑——删除——表格——插入表格——编辑属性。行,列设为1,对齐方式居中,指定大小即刚才记下的切片大小,边框大小为0,确定。图B5。

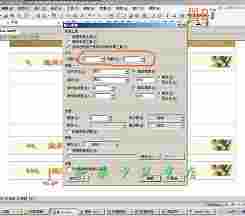
12. 再次右击切片8处——单元格属性,把水平对齐方式改为左对齐,垂直对齐方式改为顶端对齐。确定。图B6。

10和12切片也这样编辑,对于10处要插入图片,打算默认插入3幅,所以行设为3。图B7。

修改每个单元格属性,把水平对齐方式改为居中,垂直对齐方式改为顶端对齐。图B8。全部完成后你可点预览看一下,不合适的地方再修改。

13. 点FRONTPAGE左下角的代码,如图,将诸如im
,宝贝描述模板制作和使用教程